Pre-Launch Checklist
Overview
Here are some items you may want to check one final time before your minisite goes live.
Proofread content
By now you may have read and reread your minisite content to the point of memorization. But it’s still good to do a final proofread before the site goes live, at minimum for your most critical pages.
Here are some ways you can switch up your setting and approach your content with fresh eyes:
- Copy and paste the text into another application such as Word or even into an email message (the change in appearance can help trick your brain even though the words haven’t changed)
- Proofread your pages the traditional way, by printing them and going through the printouts with a pen
- Read your pages out loud
- Enlist a coworker or two to click around and read over your minisite, or trade proofreading with another minisite’s editor
Check webpage permalinks
WordPress generates a Page’s permalink—aka the Page’s URL—automatically based on the initial title that you give a Page. You can manually edit this permalink if, for example, you’ve since changed the Page title to more accurately reflect its content, or if the Page title is particularly long and unwieldy.
Having a succinct and accurate permalink is helpful to website visitors and search engines. You can change the permalink as much as you want while a Page is still in draft mode or before the redesigned website goes live. Just make sure that once you update the permalink, any other Pages that link to it are also updated to reflect the new link.
Avoid changing a Page’s permalink after it’s been published or the redesigned website goes live: changing a webpage’s URL once people have already gotten used to the original permalink can confuse website visitors and search engines.
To view and edit permalinks
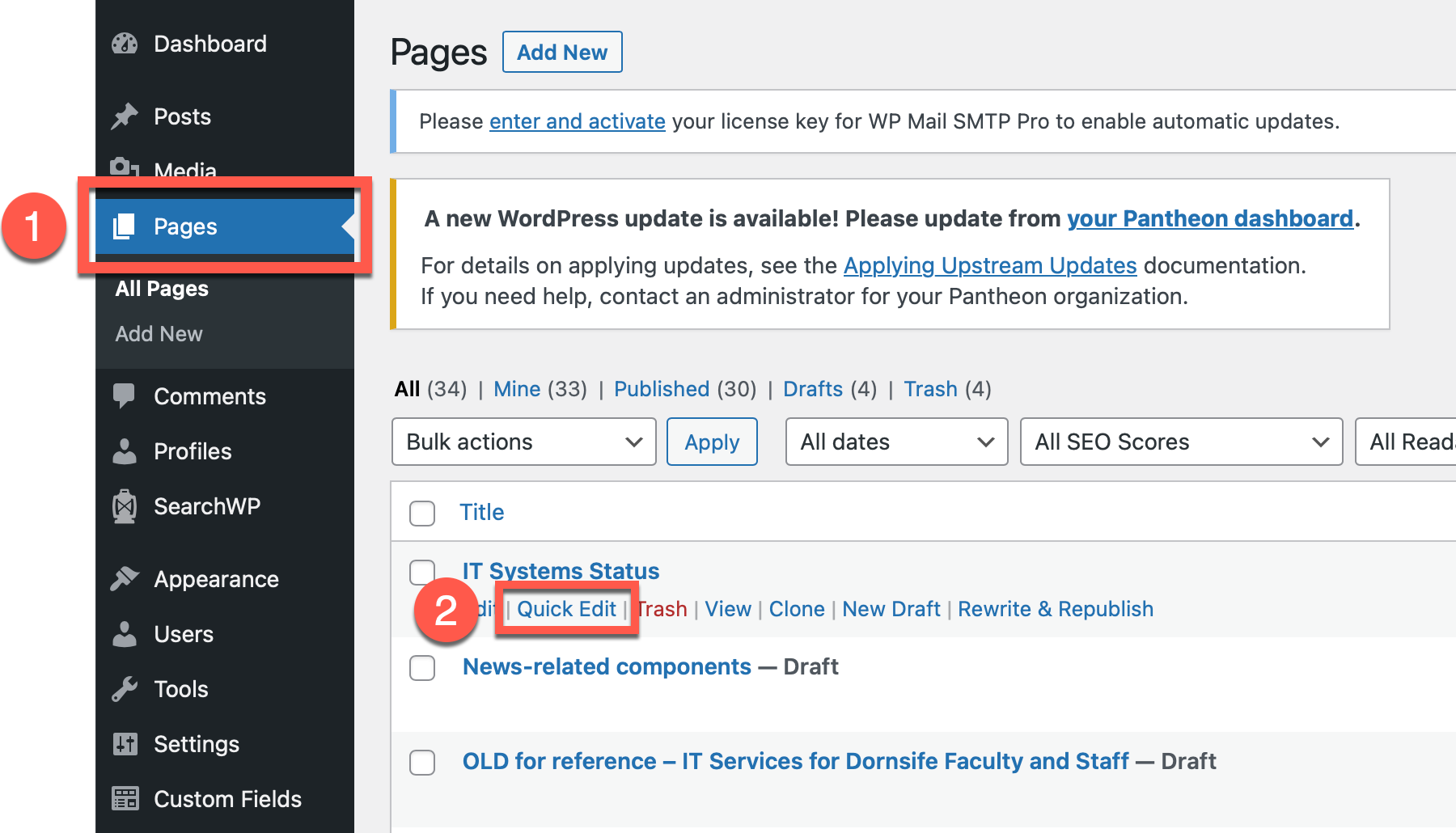
- In the left-side menu, click Pages.
- Hover over any title and click Quick Edit.

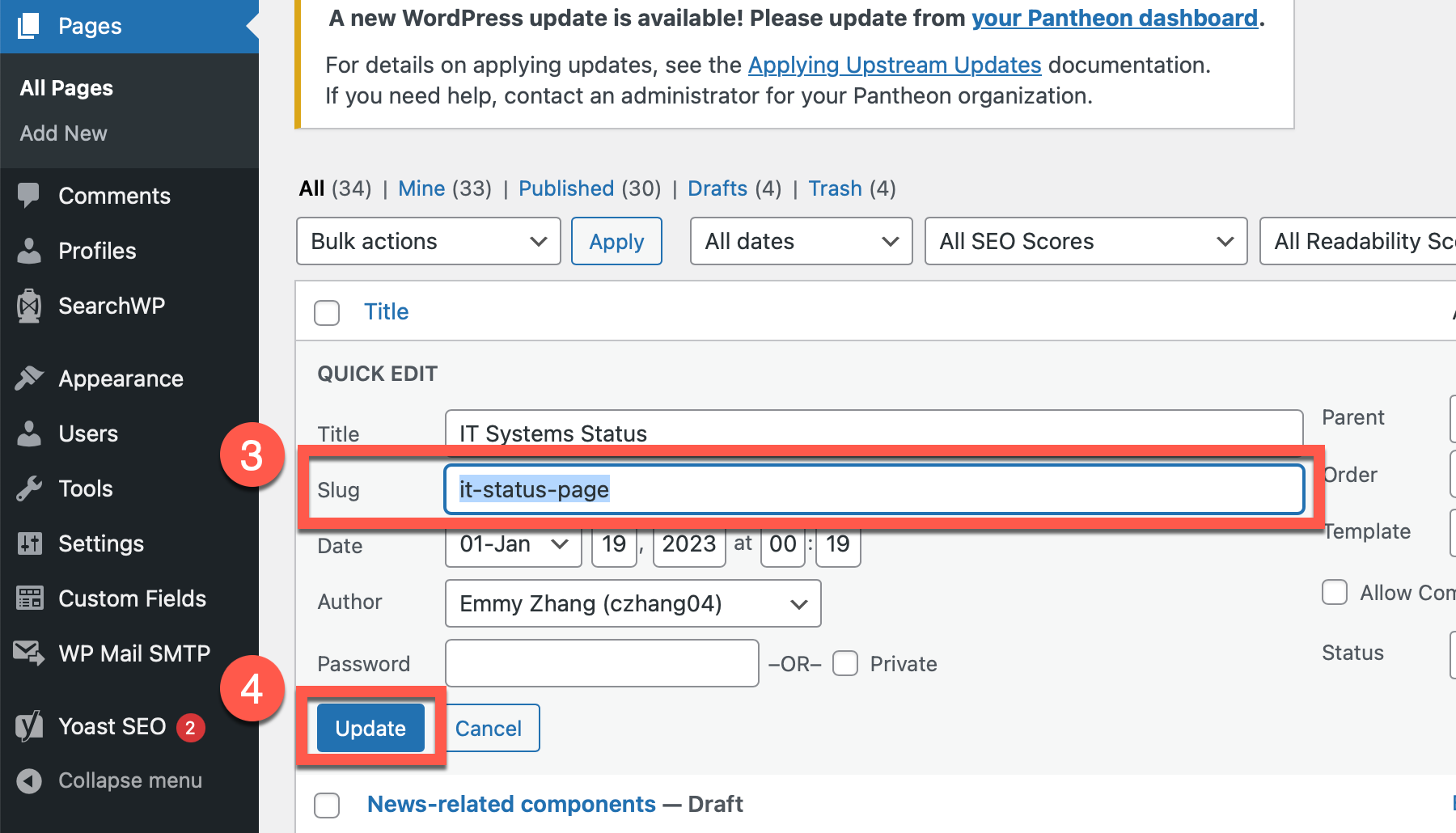
- To change the permalink, edit the “Slug” field. We recommend keeping it short and using a hyphen to separate each word.
- Click Update once you’re done.

- Repeat steps 2–4 for each Page.
You can also update the permalink when editing an individual Page:
- Default and Content Detail templates: Make sure the Settings sidebar is open on the right side of the WordPress editor. Click on the URL (directly above the Template field) to edit the permalink.
- All other templates: The permalink displays at the top of the Page (just under the title). Click Edit.
Ensure all images have alt(ernative) text
Website visitors with low vision may not be able to see images, so adding alt text—descriptive text that a screen reader can read out—makes your minisite content more accessible. As a bonus, having alt text makes your minisite more visible for search engines.
You can read more about alt text at https://moz.com/learn/seo/alt-text.
To view and add alt text in the Media Library
- In the left-side menu, click Media.
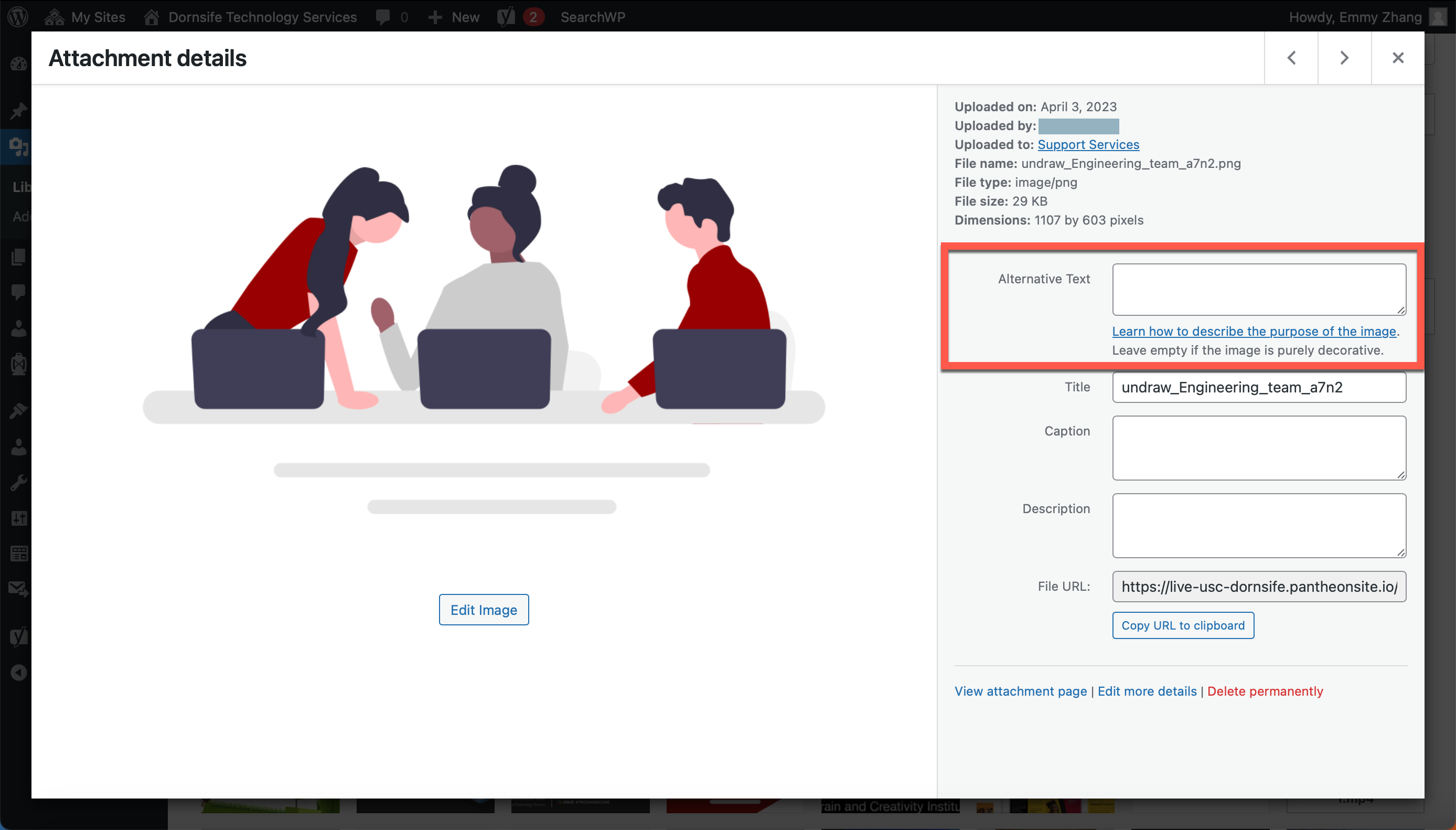
- Click an image to select and open it.
- Type a description in the Alternative Text field.

- Click the X to close the window. Your alt text automatically saves. Now, if you add this image to any Page, its alt text will display.
To view and add alt text directly to a Page
Did you add an image to a Page before you added alt text for it in the Media Library? You will need to manually add the alt text to the image within the Page (it does not automatically update when you update the alt text in the Media Library):
- Open the Page editor and locate the image.
- If using Rich Text component:
- Click the image to select it.
- Click the pencil icon to edit.
- Type a description in the Alternative Text field.
- Click Update.
- All other components:
- Hover over the image.
- Click the pencil icon to edit.
- Type a description in the Alt Text field.
- Click Update Image.
- If using Rich Text component:
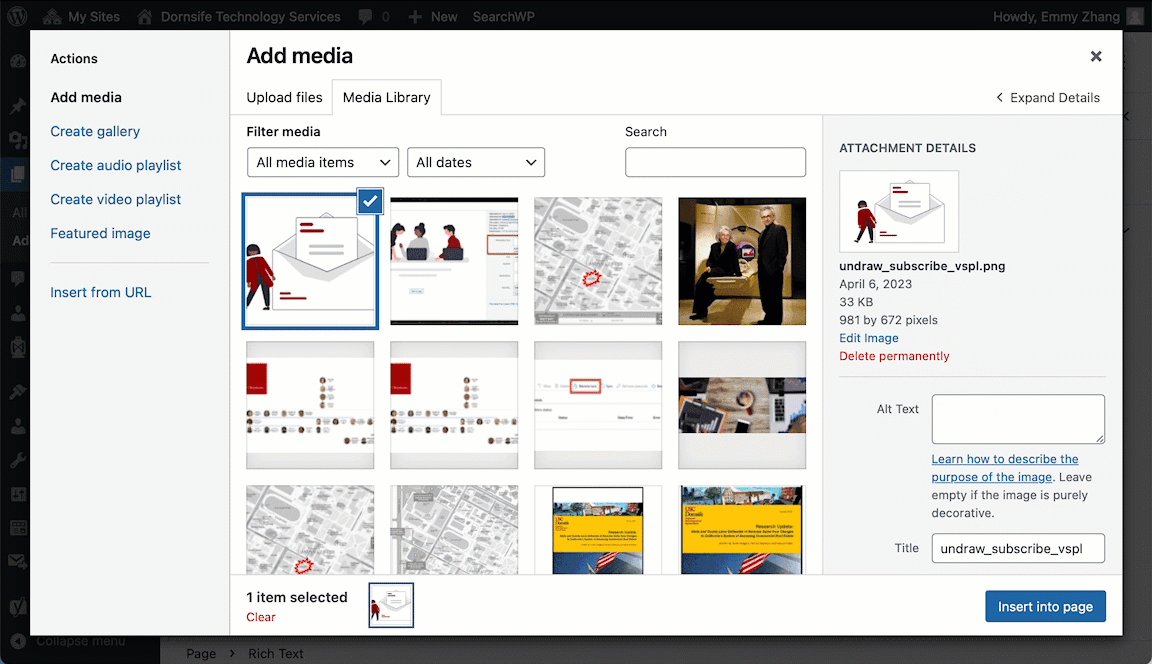
Tip: Add alt text when you first upload an image
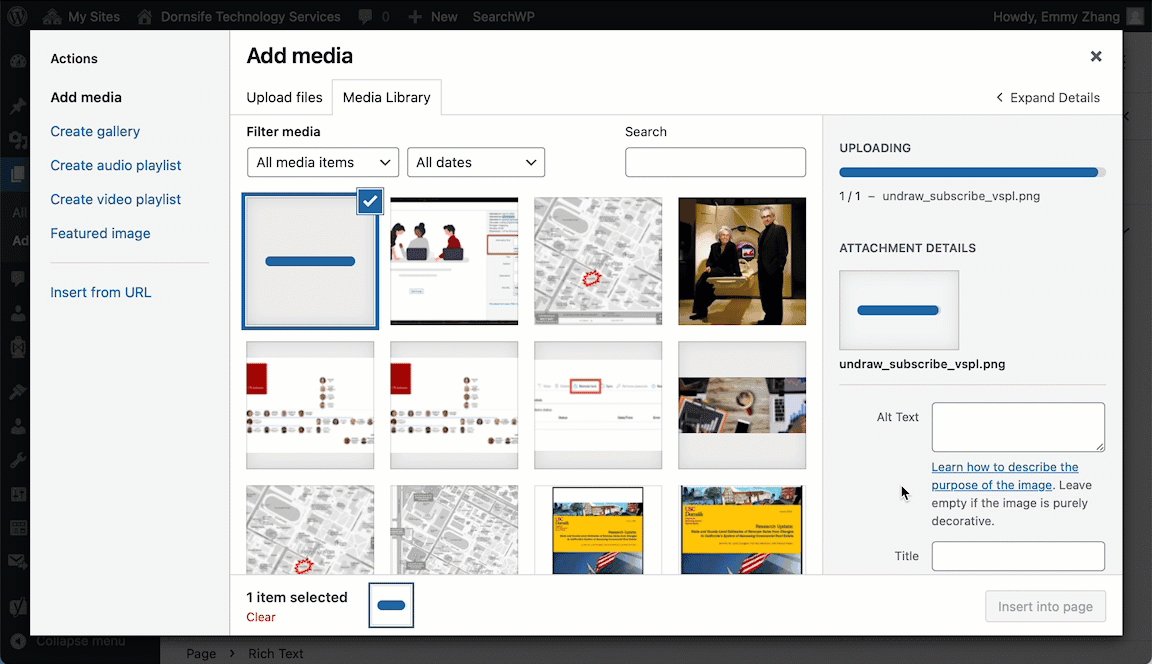
If you upload an image directly to a Page, you can add the alt text right then when you’re uploading and inserting it, to save yourself having to add it later in the Media Library.
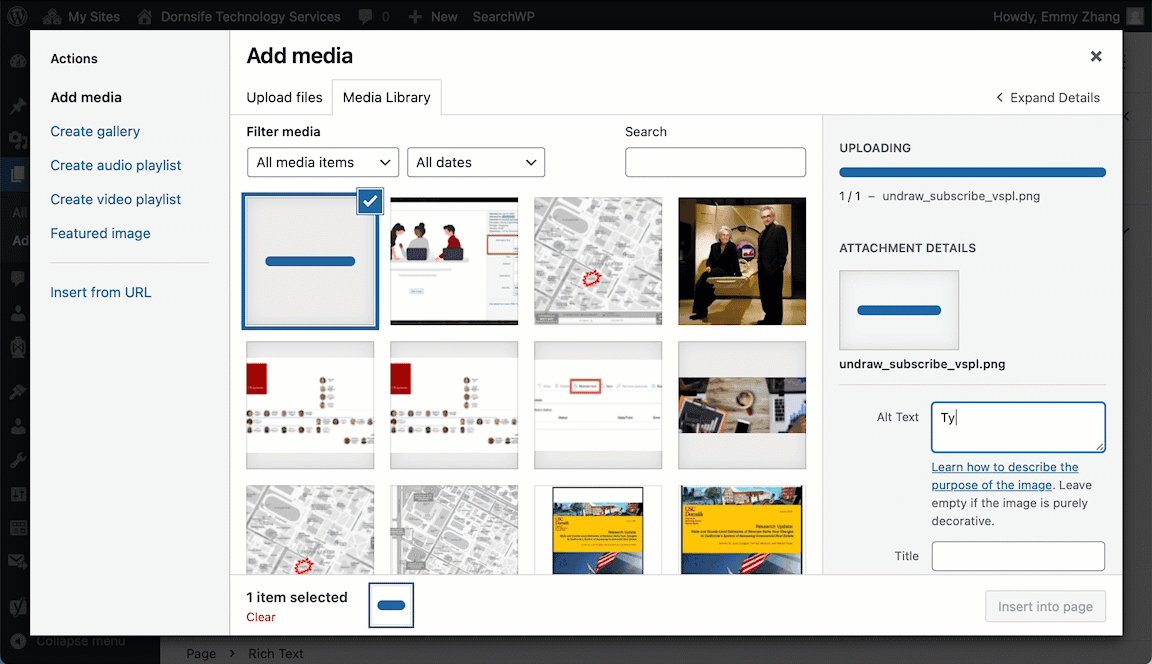
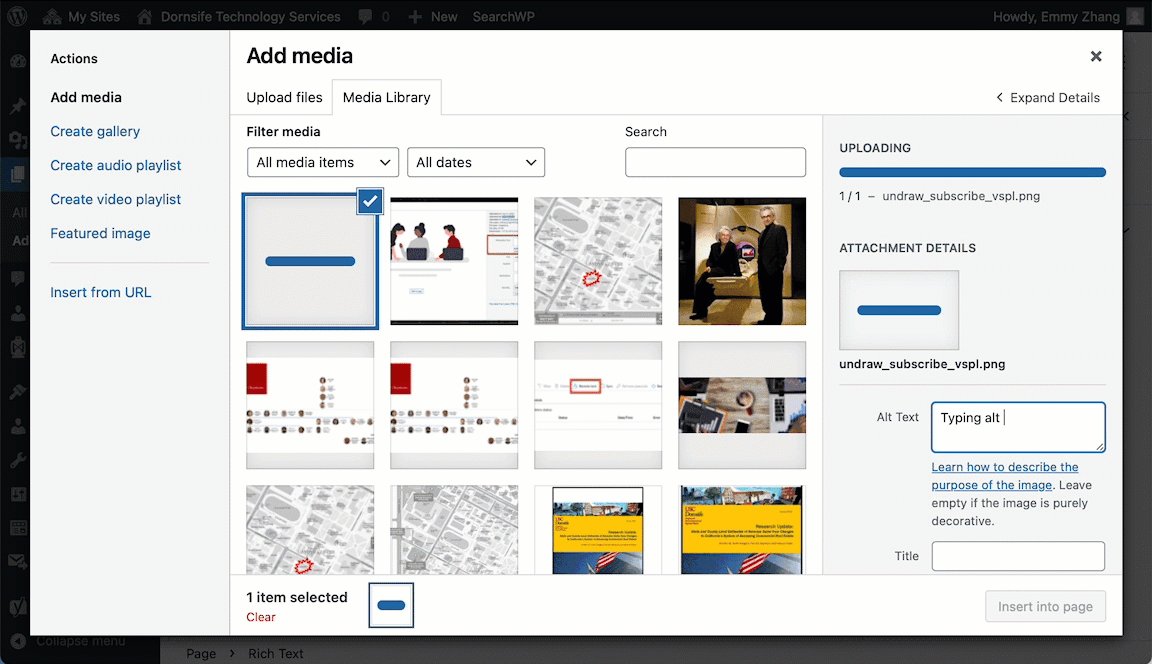
Hint: When you upload an image directly to a Page, wait for the blue loading bar to disappear first. Then you can fill out the Alt Text field.
If you start filling out the alt text while the blue loading bar is still present, your alt text will disappear once the image finishes uploading:

Open external links in a new tab
External links direct the website visitor to another website, while internal links keep the website visitor within dornsife.usc.edu.
Examples of external links:
- https://moz.com/learn/seo/alt-text
- https://twitter.com/uscdornsife
- https://viterbischool.usc.edu/
Examples of internal links:
- https://dornsife.usc.edu/news-and-events/
- https://dornsife.usc.edu/administration-finance/
We recommend setting external links to open in a new tab, to avoid interrupting user flow.
To set an external link to open in a new tab
- Select the link and click the pencil icon to edit.
- Make sure that the checkbox Open link in a new tab is selected.
- Click Add Link.
Publish completed Pages
Make sure that all Pages that are complete are published. If Pages are still in Draft mode, website visitors will be redirected to an error Page when they try to view it.
To publish a Page
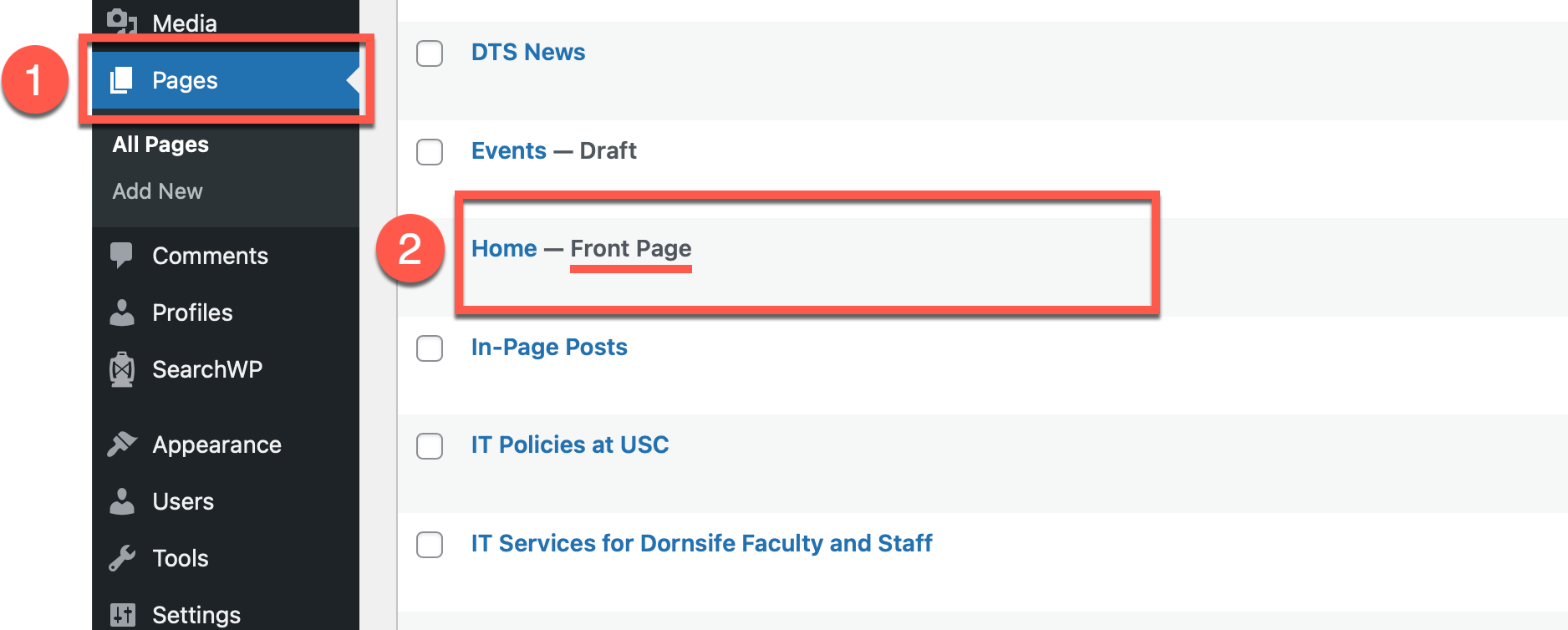
- In the left-side menu, click Pages.
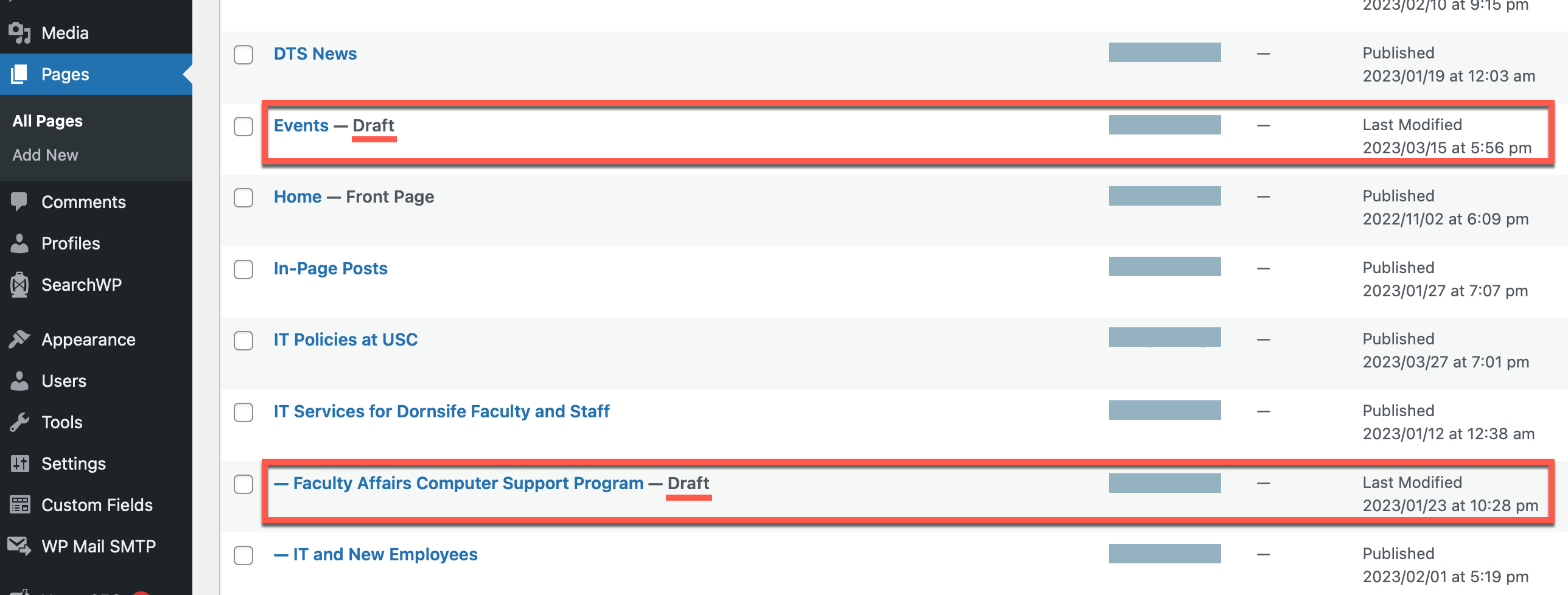
- Drafts are indicated with the label “— Draft” appended to the Page title.

- If a draft is ready to go live, you can publish it without opening it in the editor:
- Hover over the Page title.
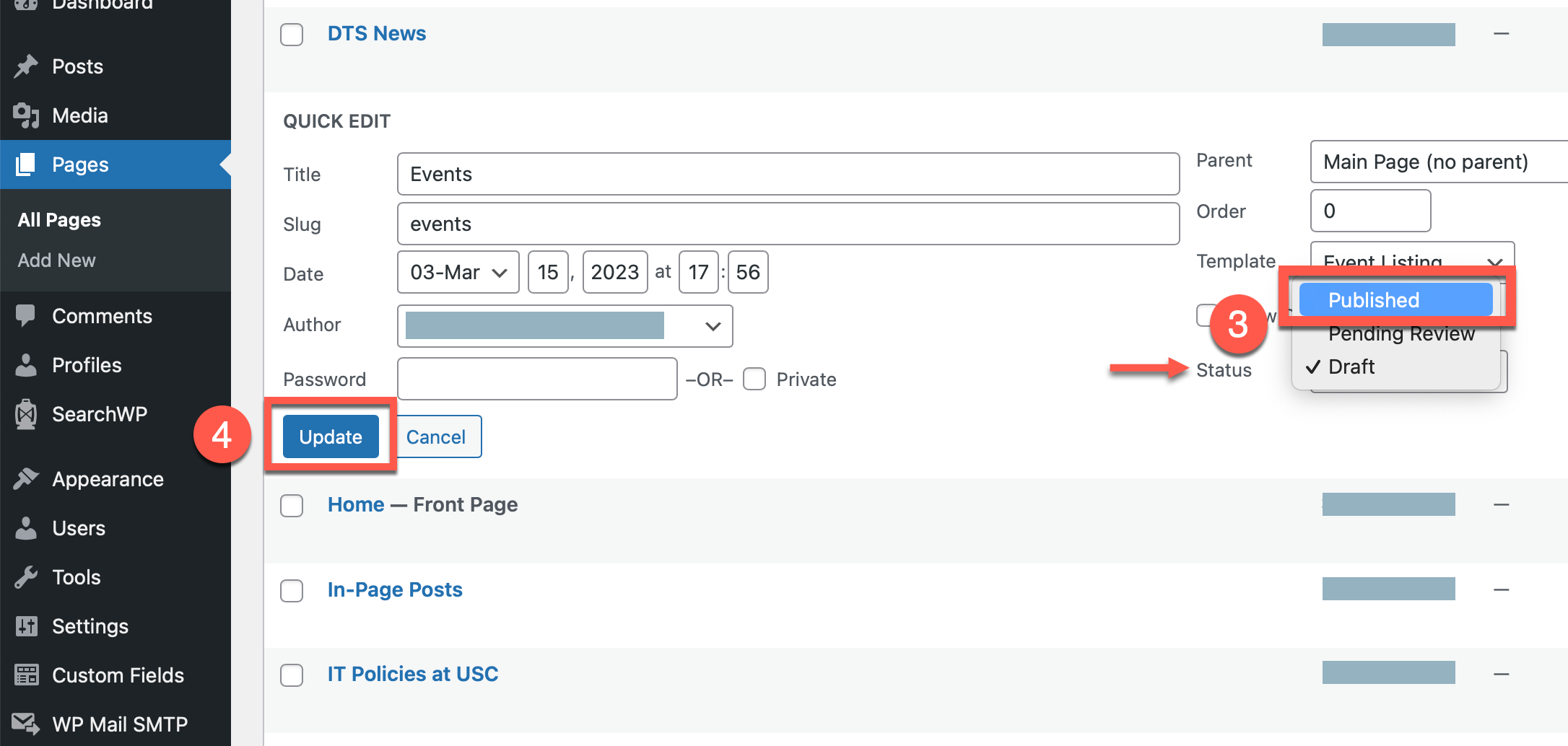
- Click Quick Edit.
- In the “Status” field, click “Draft” and select Published from the dropdown.
- Click Update.

Confirm the homepage is set and has a featured image
To set your homepage
The homepage is the first Page that visitors see when they go to your department or center’s minisite. To find out which Page is set as your homepage:
- In the left-side menu, click Pages.
- Look for a Page title with the label “—Front Page” appended. The Page title may not necessarily be called “Home.”

- If you want to change the minisite homepage to a different Page, follow our guide: Setting a homepage/Front Page.
To set the featured image on a homepage
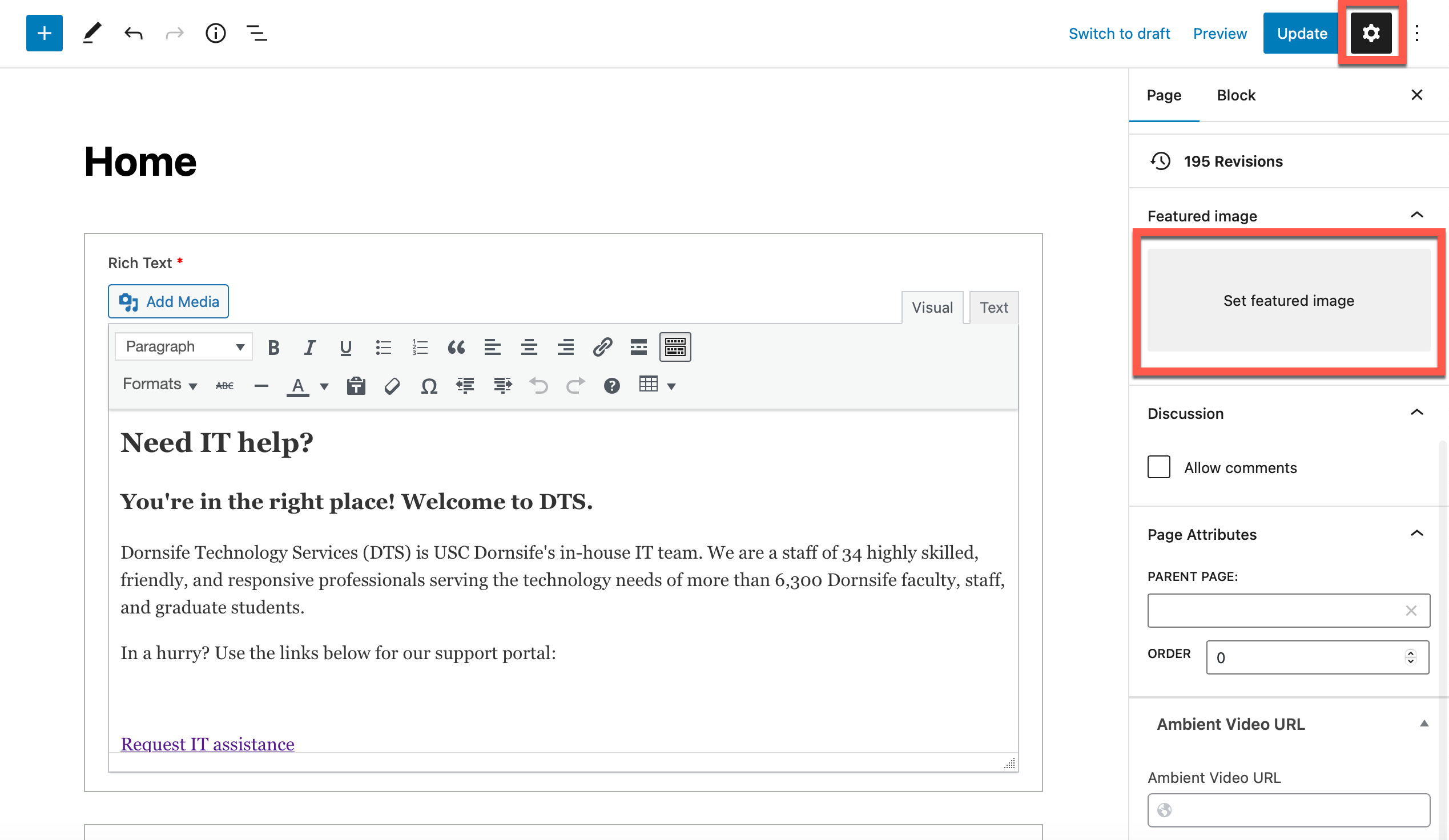
- Open your homepage in the editor.
- Make sure that the Settings sidebar is open on the right (click the gear icon in the top right corner if you do not see the sidebar).
- Scroll down the Settings sidebar and click Set featured image.

If you do not set a featured image, your homepage banner will not display correctly: 
Verify contact information
Verify that contact information listed on your minisite is accurate.
It may be better to provide a departmental email address or office phone number when possible, rather than an individual staff member’s information: if the staff member later departs, remember to manually update all instances where their contact information is present on your minisite.
Post-launch: Ensure all links work
You should check that all links on your minisite work prior to the go-live. However, we highly encourage you to also check all links on your minisite after the site launches.
Contact Us
Dornsife Technology Services
835 Bloom Walk, SHS 260
Los Angeles, CA 90089
Hours of Operation
Weekdays, 9am–5pm